A3, A4, A5, ce sont des formats de papier avant d'être des modèles de voitures allemandes ou des autoroutes...
"Un bon CRM, basé sur un SEO efficace, c'est du ROI assuré."
AAAA*
* Association des Amis des Abréviations Anglophones
Une police de caractère, c'est un ensemble de glyphes avant d'être une force de l'ordre qui affirme son autorité.
Écrit-on "résonner" ou "raisonner" ? Tout dépend si l'on considère cette réflexion comme creuse ou pas...
Aujourd'hui avec la RGPD, les cookies on les accepte d'un clic plutôt que de les manger…
Même avec l'écriture inclusive, en typographie on dit toujours UNE espace fine et UN cartouche.
Avec le captcha, un ordinateur demande à un humain de prouver qu'il n'est pas une machine...
Écrire "#hastag", c'est un peu comme regarder un film en audiodescription…
Le succès des émojis est la seule justification au maintien de la touche ";" au premier niveau du clavier des smartphones 😉
"Un peu cyan", c'est un avis sur la chromie, pas un jugement de valeur avec un cheveu sur la langue...
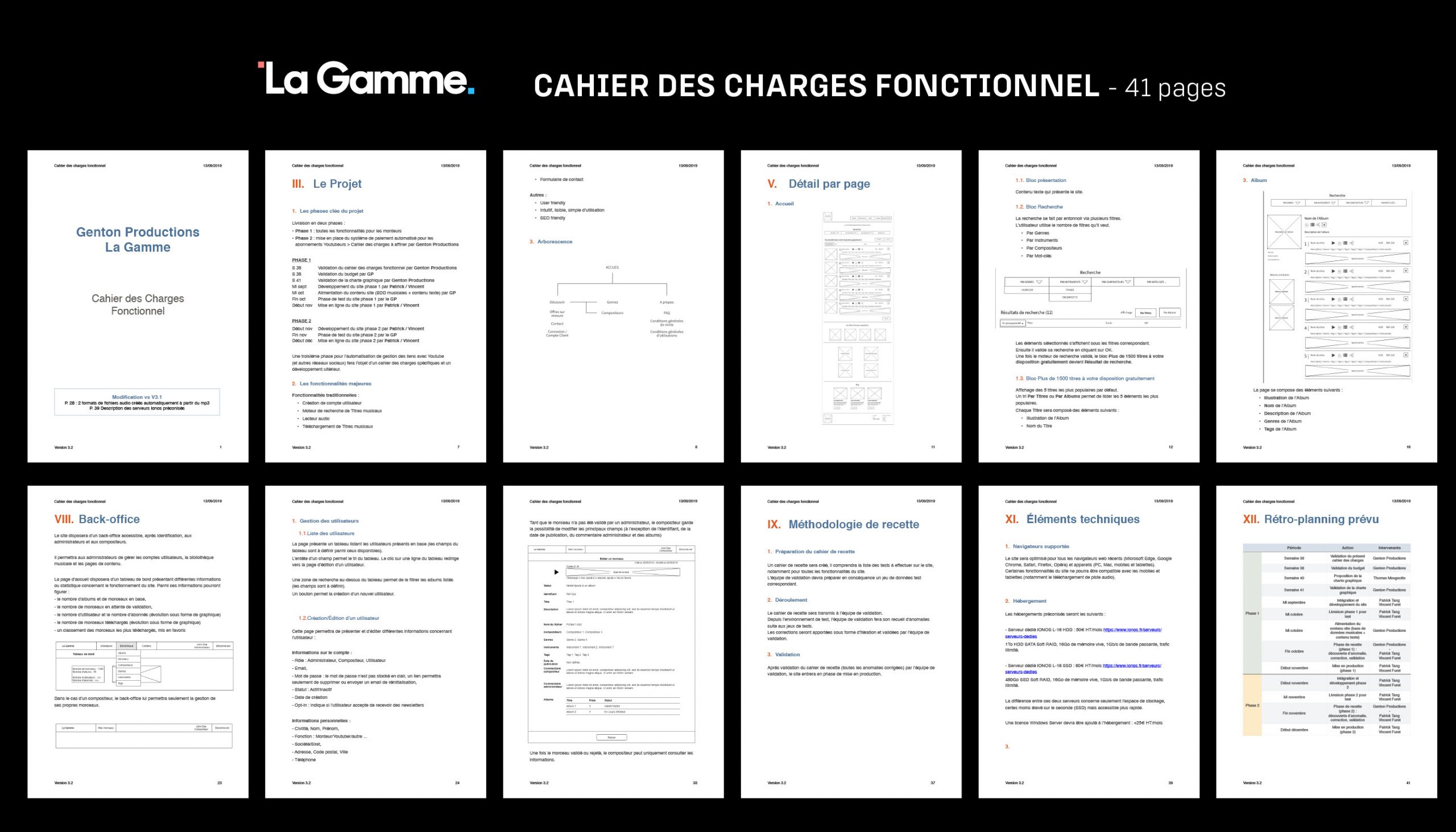
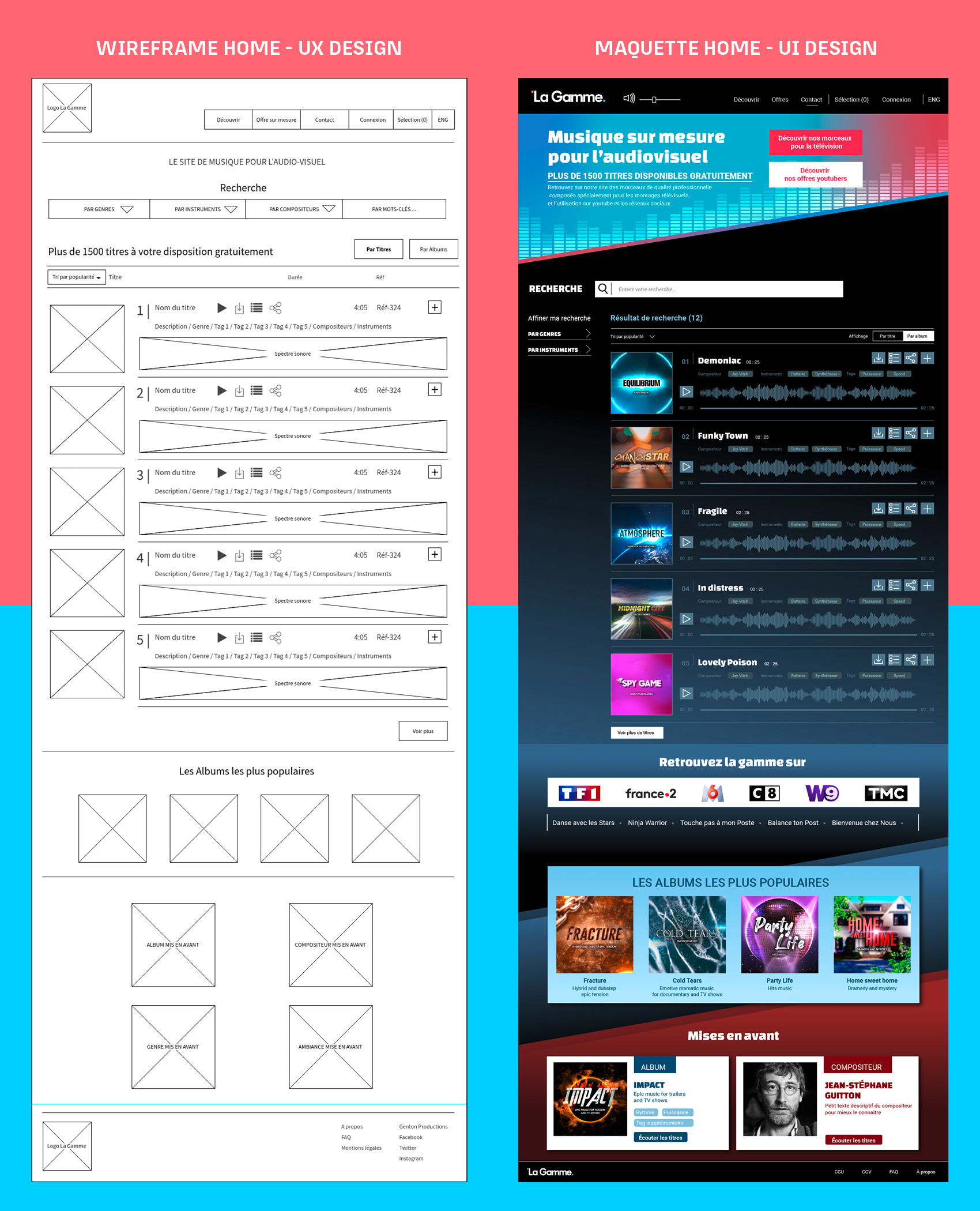
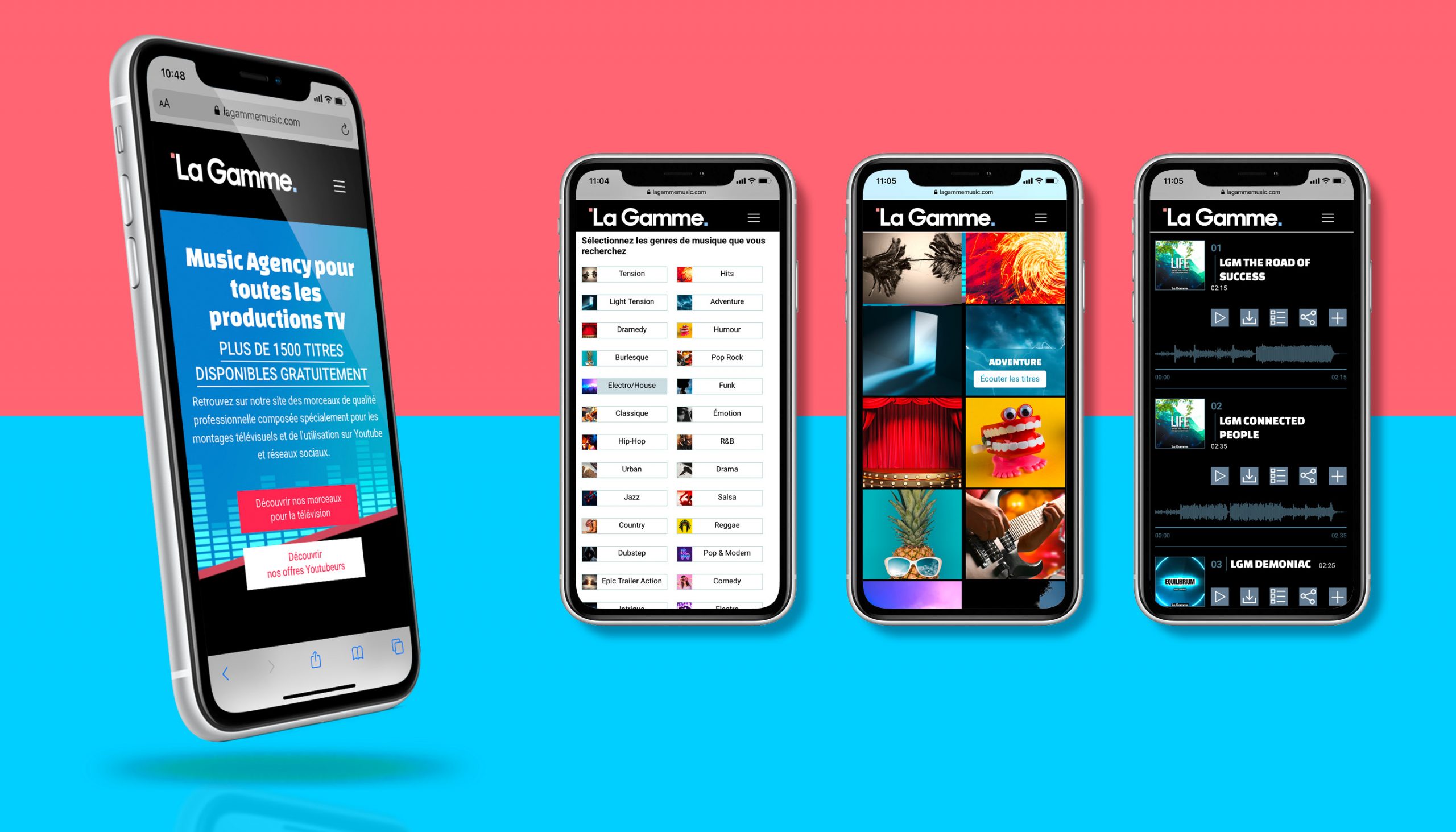
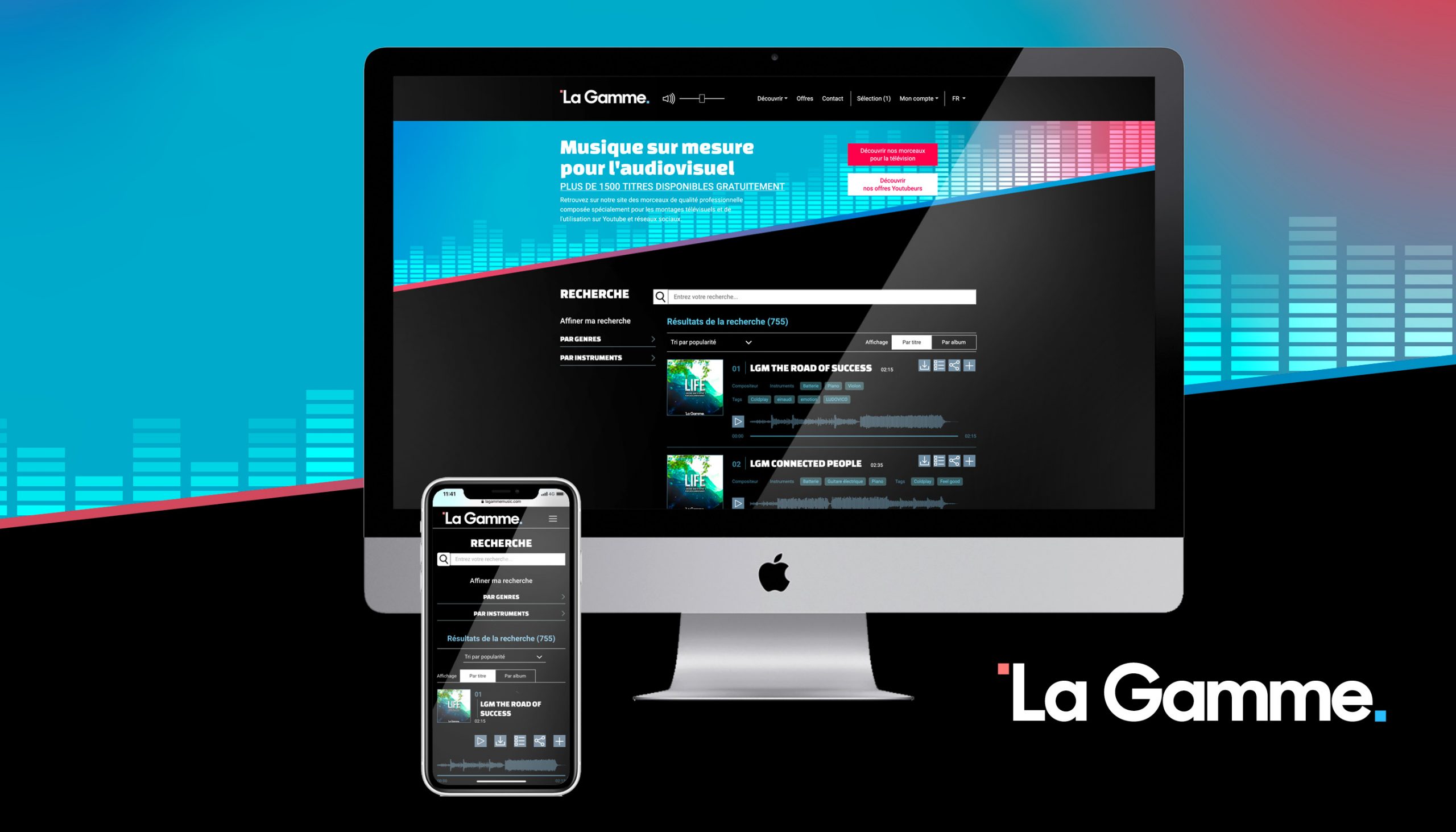
Conception et réalisation complète et sur mesure
Le site internet présente un catalogue de musique pour les monteurs audiovisuels. Ils peuvent choisir, écouter, télécharger des morceaux et les ranger par playlists via un compte utilisateur.
Le site repose sur un moteur de recherche en entonnoir par mots clés, genre ou instruments. Une interface back-office a été développée sur mesure à partir d'un cahier des charges fonctionnel.